Analyse
Concurrentie
- Bestudeer de concurrentie, zowel online, offline als op locatie.
- Gebruik hiervoor bijvoorbeeld een Competitieve Analyse (Benchmarking).
- Houd rekening met de uitgedachte persona’s.
Wat zullen we de klant bieden?
- Keuze van technologie:
- Klassieke website;
- website geoptimaliseerd voor mobiel;
- webapplicatie;
- mobiele applicatie;
- digitale nieuwsbrief;
- …
- In welke tijdspanne?
- Aan welke prijs?
Wat gaan we doen?
- Website ontwikkelen
- Promotie maken via:
- SEA (Search Engine Advertising: adverteren op zoekmachines)
- Social Media
- Mailings uitsturen op papier
- Mailings sturen via e-mail
- Sociale Media inzetten
- Campagnes op radio, tv, drukwerk, andere websites, …
Technische specificaties
Wat moet de website doen?
Indien de website een informatieve website is zullen de meeste pagina’s statisch zijn, omdat deze niet reageren op gebruikersacties. Een contactformulier vormt hierbij een uitzondering (spreekt in de action methode een server-script aan). Deze websites beschikken meestal enkel over een frontend. Interacties zijn mogelijk via JavaScript.
Een e-commerce website vereist specificaties voor lijsten van producten, zoeken naar producten, details van een product, kopen van producten, … . Deze websites vereisten een gedetailleerde lijst van gebruikersacties. Deze acties worden meestal omschreven in ‘User Cases’. Dit soort websites zijn gekend als dynamische websites waarbij een gebruiker kan inloggen na registratie. Dynamische websites bestaan meestal uit een frontoffice en een backoffice.
Voorbeeld: Informatieve statische mobile-first responsive website
Ontwikkelen van een informatieve statische mobile-first responsive website voor de opleiding Bachelor in de grafische en digitale media.
Voorbeeld: Dynamische mobile-first responsive website
Ontwikkelen van een dynamische mobile-first responsive website voor LETS.
Non-functionele specificaties
Specificaties gerelateerd tot:
- Usability
- Accessibility
- Legal
- Security
- Loading times
Wie zijn de eindgebruikers?
We gaan de eindgebruikers in Persona’s gieten. Een persona is een fictief, maar realistisch gebruikersprofiel. Een persona moet dus representatief zijn voor een reële gebruiker.
Voorbeeld:
Linda is 51 jaar en laaggeschoold en woont in Vlaanderen. Ze heeft weinig vertrouwen in moderne technologie en heeft er ook weinig ervaring mee. Ze heeft geen social media-account en gebruikt een tablet.
Persona’s helpen de ontwerper om:
- beslissingen te nemen;
- prioriteiten en functionaliteiten (features) te bepalen;
- testpersonen te vinden;
- te communiceren met andere belanghebbenden (stakeholders).
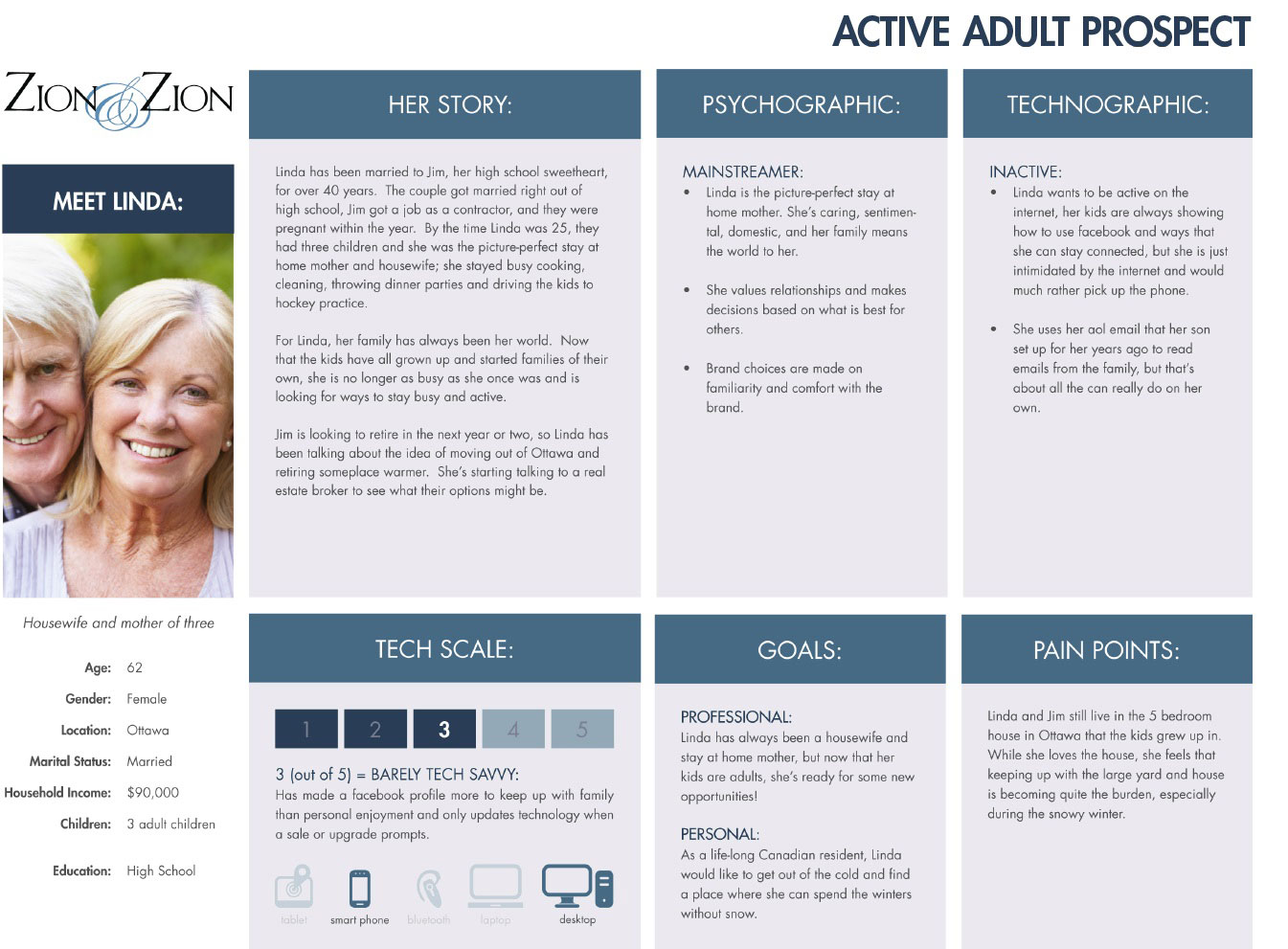
Een persona sheet bevat o.a. de volgende gegevens:
- Demografische gegevens
- Foto, naam, leeftijd, job, familie, hobby’s & interesses, woonplaats, inkomen …
- Digitaal profiel
- 3 websites die de gebruiker frequent bezoekt
- 3 apps die de gebruiker frequent gebruikt
- desktop / laptop / tablet / smartphone
- smartwatch / sensoren / …
- Beschrijf het gedrag (dat relevant is voor het te ontwerpen product)
- Lijst van taken, frustraties, algemene vragen, skill level (niveau) …
- Beschrijf houdingen en overtuigingen
- 4 à 5 noden en doelen die deze persoon heeft.